Rgb vs Bgb Subpixel Layout – What is the Difference?

Have you ever wondered what the difference is between RGB and BGR subpixel layouts?
RGB stands for Red, Green, and Blue while BGR stands for Blue, Green, and Red.
Both are used in digital displays to create a range of colors that appear to the human eye.
In this article, we will look at why each pixel layout is used and how they differ from one another.
RGB and BGR subpixel layout both have their advantages and disadvantages when it comes to displaying technology.
Understanding the differences between them, it can help you make an informed decision about which one is best for your own needs.
We will explore these differences in more detail so you can decide which one works best for you.
Rgb vs Bgr Subpixel Layout – What is the Difference?
![]()
| Subpixel Layout | RGB | BGR |
| Red Pixel | First | Last |
| Green Pixel | Second | Middle |
| Blue Pixel | Third | First |
RGB subpixel layout is a format that arranges the three primary colors of red, green, and blue in a line.
BGR subpixel layout, on the other hand, arranges the colors in a different order, beginning with blue, followed by green, and then red.
Both formats are used in displays, but the exact format depends on the type of display and its manufacturer.
It’s important to understand the difference between the two layouts in order to ensure that a display is displaying colors correctly
Rgb Subpixel Layout
Hey there, let’s talk about the differences between the RGB subpixel layout and the BGR subpixel layout.
Subpixel layout is an important factor in digital displays, as it affects the quality of images you’re viewing. The RGB subpixel layout arranges three colors (red, green, and blue) in a vertical line. This type of arrangement allows for higher resolution and better color accuracy when viewing images on screens.
On the other hand, the BGR subpixel layout organizes the same three colors but in reverse order – blue, green, and red – creating a horizontal line instead of a vertical one. This type of arrangement can create visible lines or artifacts when viewing certain images on screens.
To understand how these two layouts affect image quality, you have to look at how each type of subpixel is used to display colors on screen. With an RGB layout, each of the three colors is used in combination with its neighboring colors to create different shades and hues. This makes for more clarity in images since all pixels are being utilized properly and you get a full spectrum of colors that accurately reflect the image’s content.
With the BGR layout though, since the colors are arranged horizontally rather than vertically, you don’t get as much clarity because some pixels are not being used as efficiently as they could be and there may be some missing shades or hues due to this arrangement.
When it comes to choosing which subpixel layout is right for your digital display needs it really depends on what type of content you plan to view most often on your device. If you’re looking at lots of high-resolution photos or videos then RGB would probably be the best choice since it provides better color accuracy and resolution overall compared to the BGR layout. But if you’re mostly dealing with text documents or webpages then BGR might work just fine since these types of media don’t require as much sharpness in terms of color fidelity and resolution accuracy.
Ultimately, understanding how these two subpixel layouts differ will help ensure that you get the best viewing experience possible from your digital displays. So take some time to do your research before making any decisions!
Bgr Subpixel Layout
Well, now that we know the differences between RGB and BGR subpixel layouts, let’s take a closer look at what makes BGR subpixel layouts so unique.
As previously mentioned, this type of arrangement organizes the same three colors but in reverse order – blue, green, and red – creating a horizontal line instead of a vertical one.
This type of configuration can result in visible lines or artifacts when viewing certain images on screens. In addition to this, it may also lead to less clarity since some pixels are not being used as efficiently as they could be and there may be some missing shades or hues due to this arrangement.
BGR subpixel layout is not always the best choice though; if you’re looking at lots of high-resolution photos or videos then RGB would probably be the better option since it provides better color accuracy and resolution overall compared to BGR layout.
However, if you’re mostly dealing with text documents or webpages then BGR might work just fine since these types of media don’t require as much sharpness in terms of color fidelity and resolution accuracy.
At the end of the day, there is no one-size-fits-all answer when it comes to choosing which subpixel layout will give you the best viewing experience. It really depends on your specific needs and what type of content you plan to view most often on your device.
Understanding how these two layouts differ is key to making sure that you get exactly what you need out of your digital display!
Bgr Vs. Rgd Subpixel Layout
![]()
The main difference between BGR and RGB subpixel layouts is the order in which their primary colors are arranged. BGR has red, green, and blue components in a different order, which can offer advantages such as improved color accuracy.
On the other hand, the RGB layout has a more uniform pixel structure and can provide better visibility in certain applications. Both formats have their own benefits and drawbacks, so it’s important to consider the specific needs of the project before deciding which one to use.
Advantages of Bgr
The BGR subpixel layout can have many advantages over the RGB layout. One of the biggest benefits is that it allows for more efficient image processing, which can result in faster rendering speeds and improved frame rates.
In addition, since BGR is a more intuitive format than RGB, it makes it easier for developers to quickly identify elements of an image. This can be especially useful when trying to debug or troubleshoot visuals in a program.
Another advantage of BGR is that it is better at representing color accuracy. It has a wider gamut compared to RGB, meaning that more vivid colors can be represented accurately. Furthermore, due to its use of three contiguous channels to represent each pixel value, the data produced is more consistent than what would be achieved with an RGB format.
Finally, using a BGR subpixel layout also reduces power consumption when displaying images on devices such as mobile phones and tablets. This energy efficiency makes this format ideal for low-power applications that still need vibrant visuals like augmented reality games and apps.
All in all, these benefits make BGR a great choice for users looking to optimize their graphics performance and reduce their energy consumption simultaneously.
Advantages of Rgd
While the BGR subpixel layout has its advantages, RGB also has its own benefits.
For one, it is a widely-used format that many developers and designers are already familiar with. Plus, due to the popularity of RGB, there are numerous tools and libraries available to help with image-processing tasks. This makes it easier for new users to get started quickly with RGB.
Additionally, since the RGB color space is generally more vibrant than BGR’s, it can produce more saturated and vivid colors. This makes it ideal for applications such as photo editing where precise color accuracy is paramount.
Finally, while both formats have their unique strengths and weaknesses, one of the biggest advantages of RGB is its compatibility with various devices and programs. Since most screens use an RGB format, this makes it much easier for developers to create visuals that look great on any device or platform without having to do extra work or coding.
In short, both RGB and BGR formats have their own set of pros and cons – so depending on what you need for your application or project, either format could be a viable choice.
How to Improve Text Clarity on Bgr-layout Monitors
BGR and RGB layouts are two of the most common subpixel arrangements used in monitors today. With the right knowledge, however, you can take advantage of the BGR layout to make your text appear sharper and clearer than ever before.
To that end, let’s dive into some helpful tips for improving text clarity on BGR-layout monitors.
First, try adjusting your monitor’s color balance settings. This is a great way to ensure that each color subpixel is evenly illuminated so that text appears clearer and sharper. You can also adjust the brightness and contrast settings to further improve clarity. Like adjusting a diamond necklace, these small changes can make a world of difference when it comes to reading text on a BGR-layout monitor.
Next, consider using an anti-aliasing filter for your monitor if it has one available. An anti-aliasing filter will smooth out any jagged edges caused by the subpixel arrangement of the BGR layout so that text looks smoother and more legible at all viewing angles. The result? A crisp, clear experience that brings out every detail in whatever you’re reading or viewing on your screen.
Finally, if all else fails, investing in a modern display with an updated subpixel layout may be the best solution for improved clarity and sharpness when it comes to reading text onscreen. While this won’t necessarily work with older displays with limited connectivity options, newer models give you plenty of ways to optimize your viewing experience—without compromising on quality or image sharpness.
With these simple tips in mind, you’ll be well on your way to enjoying crystal-clear text no matter what type of monitor you have!
Now that we’ve seen how we can take advantage of BGR layout monitors for improved readability and clarity, let’s move on to exploring other subpixel layouts available today.
Other Subpixel Layouts
RGB and BGR subpixel layouts are two of the most commonly used ways to arrange pixels on a digital display. In RGB, the red, green, and blue subpixels are arranged horizontally from left to right. This is also known as stripe layout because the subpixels look like stripes on the screen.
In BGR, however, the blue, green, and red subpixels are arranged from left to right. This is known as reversed stripe layout because it looks like the opposite of an RGB layout. The differences between RGB and BGR may seem slight at first glance but they can have a major impact on how an image looks on a digital display.
For example, due to their reversed order of colors, BGR displays tend to have more accurate color reproduction than RGB displays. Additionally, some images may be optimized for one type of subpixel layout over another in order to achieve better color accuracy or improved performance when displaying certain images or videos.
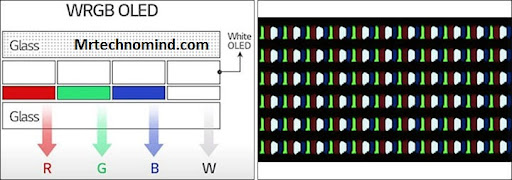
In addition to RGB and BGR layouts, there are several other types of subpixel layouts that are used in various digital displays today. These include WRGB (white-red-green-blue) which uses two separate layers of white and colored pixels; PenTile which uses four different sub-pixels consisting of red-green-blue-white; and SuperPixels which combines multiple adjacent pixels into one larger pixel unit for higher resolution images.
Each type of subpixel layout has its own advantages and disadvantages depending on what type of content you plan on viewing or creating with your device. For instance, WRGB offers great brightness levels while PenTile provides excellent sharpness but has less accurate color representation compared to other layouts. It is important to consider these differences when selecting a digital display so that you get the best viewing experience possible. With this understanding in mind, transitioning into discussing WRGB will reveal further nuances about choosing a digital display for optimal results.
Wrgb

RGB and BGR subpixel layouts are two color models that are used to make up the colors of digital displays. RGB stands for Red, Green, and Blue while BGR stands for Blue, Green, and Red. Both models use three sub-pixels to create a full-color image but the order in which they are placed is different.
In the RGB model, the Red sub-pixel is placed first followed by Green, and then Blue whereas in the BGR model, the Blue sub-pixel appears first followed by Green and then Red. The differences between these two models may seem subtle but they can have a significant impact on how digital images appear on the screen.
RGB model has been more widely adopted as it creates better picture quality with warmer colors when compared to the BGR model. BGR model also requires more power to display images due to its reversed order of colors which makes it less efficient than RGB.
Since both models have their own advantages and disadvantages, there have been some attempts to improve upon them such as WRGB or White subpixel layout. WRGB uses four subpixels instead of three; White is added at the start of the sequence which helps create a higher contrast ratio and higher brightness levels when compared to other color models.
This improved version of BGR allows for better viewing angles with less power consumption than traditional RGB or BGR displays. WRGB technology has become increasingly popular in modern displays as it offers superior picture quality with improved efficiency over other methods. It also provides great flexibility with users being able to choose from a range of different color combinations depending on their needs.
As a result, WRGB has become an important part of many devices today from smartphones to televisions offering an enhanced viewing experience for users across all platforms. Moving forward into the next section about qd-oled technology, we will explore its features and benefits further in detail.
Qd-oled

QD-OLED, or quantum dot organic light emitting diode, is a technology used in display devices such as televisions and monitors. It combines the efficiency of OLEDs with the color accuracy and saturation of quantum dots.
The major difference between QD-OLED and traditional OLED is the subpixel layout. In traditional OLED, the subpixel layout follows a red-green-blue (RGB) order, while in QD-OLED, it follows a blue-green-red (BGR) order. This rearrangement of colors creates deeper blacks and brighter whites.
The BGR subpixel layout allows for a greater range of colors to be displayed than RGB which results in more vivid images. Additionally, QD-OLED displays are capable of producing higher contrast ratios due to their improved subpixels. This makes them ideal for high dynamic range (HDR) content such as movies or video games that require accurate color reproduction and dark blacks.
Another advantage of QD-OLED technology is its power efficiency compared to traditional LCD displays. Since fewer components are needed to create each pixel on an OLED display, they consume less power than LCDs while still providing superior image quality. Furthermore, they’re also better at reproducing motion blur since they don’t require any backlight components which can cause blurring on LCDs during fast motion scenes.
QD-OLED displays offer improved performance over traditional LCDs and OLEDs with their unique subpixel layout and advanced features like HDR support and low power consumption. They provide excellent picture quality with deep blacks and vibrant colors for an immersive viewing experience that can bring movies or games to life in ways not possible before.
Frequently Asked Questions
1. What Are the Benefits of Using Bgr Vs? Rgd Subpixel Layout?
The primary benefit of using a BGR subpixel layout instead of RGB is that it can help reduce the amount of flickering and image ghosting when displaying an image.
Additionally, the BGR subpixel layout has been known to provide superior color accuracy and better overall video performance.
As a result, many modern displays and graphics cards feature BGR subpixel layouts as their preferred display format.
2. Are There Any Other Subpixel Layout Options Besides Rgb and Bgr?
Ah, the age-old debate of RGB vs BGR subpixel layout – so outdated!
But if you thought those were the only two choices on the market, think again.
Little do people know, there are plenty of other options besides RGB and BGR when it comes to subpixel layout.
In fact, it’s almost like choosing a topping for your ice cream sundae – you can pick from multiple flavors and varieties to make your perfect combination.
From CMYK to YPBPR, there is no shortage of options for all your subpixel needs.
So next time you’re looking for a unique subpixel layout design, don’t just stick with the basics – explore all your possibilities!
3. Will Using Bgr Subpixel Layout Increase the Power Consumption of My Monitor?
Using a BGR subpixel layout may increase the power consumption of your monitor, compared to an RGB subpixel layout. This is because the backlight has to be brighter in order to display colors accurately with a BGR subpixel arrangement.
However, it’s important to note that the differences in power consumption between the two layouts are likely quite small. Ultimately, you’ll need to weigh up your own preferences and decide which one works best for you.
4. Is the Wrgd Subpixel Layout Suitable for Gaming?
Are you a serious gamer looking for the perfect display to take your gaming experience to new heights?
If this is the case, then the WRGB subpixel layout might be the perfect fit for you.
WRGB subpixel layout offers an impressive combination of performance, color accuracy, and responsiveness that make it ideal for gaming.
With its efficient power consumption and vibrant colors, this subpixel layout ensures that you get the best gaming experience possible.
So if you’re looking for a reliable display with a high-quality image, consider going with a WRGB subpixel layout.
5. How Can I Check Which Subpixel Layout My Monitor Uses?
If you’re wondering which subpixel layout your monitor uses, there are a few different methods you can try.
You can check the manufacturer’s website or the user manual that came with your monitor to see if it specifies what type of subpixel layout is used.
Additionally, some display testing programs and websites can be used to check a monitor’s subpixel layout.
If all else fails, you could also physically open up the monitor and inspect the LCD screen to see which subpixel arrangement is being used.
Conclusion
In conclusion, the difference between RGB and BGR subpixel layout is an important one that can have an impact on your viewing experience. If you are looking for optimal performance and clarity, it’s worth taking the time to understand which type of layout works best for your needs.
The WRGB subpixel layout may be suitable for gaming, but it requires a greater power consumption than either RGB or BGR. Ultimately, I encourage everyone to evaluate their own use case to determine which subpixel layout offers the best performance.
Like a rainbow, there’s beauty in exploring different colors and the rewards can be great if you take the time to examine all of your options.